Bagi anda yang menggunakan web server apache untuk situs-situs wordpressnya mungkin pernah memiliki pikiran untuk berpindah atau sekedar ingin mencoba menggunakan web server nginx. Tidak ada yang salah dalam mencoba, justru dengan mencoba anda akan tahu kekurangan dan kelebihan masing-masing web server bukan?
Jika dibanding apache, nginx merupakan web server yang unggul dalam hal menghemat resource server (VPS atau Dedicated), fleksibel, mudah digunakan dan yang terpenting adalah speed akses yang lebih kencang dari apache. Namun demikian, apache juga memiliki kelebihan dalam hal kestabilan yang lebih baik dari pada nginx serta dukungan terhadap file .htaccess.
Untuk lebih jelas mengenai kelebihan dan kekurangan masing-masing, silahkan anda coba bandingkan sendiri antara kedua web server open source paling banyak digunakan ini. Mana yang menurut anda lebih baik dan pas untuk anda gunakan.
Pada intinya artikel kali ini akan membahas bagaimana cara migrasi situs wordpress yang awalnya menggunakan apache web server dipindah ke nginx web server dengan menimalisir error selama proses migrasi berlangsung. Point pentingnya sebenarnya terletak pada penggantian port dan menterjemahkan konfigurasi virtualhost apache yang sudah anda buat dengan konfigurasi nginx yang akan anda buat sebagai gantinya.
Dalam tutorial ini saya menggunakan VPS digitalocean dengan Sistem Operasi Linux Ubuntu 14.04. Anda bisa mempraktekannya di versi ubuntu diatasnya atau dibawah versi yang saya gunakan. Anda juga bisa mencobanya di Debian, karena pada dasarnya ubuntu dan debian masih dalam satu keluarga yang sama.
Persiapan awal :
- Karena judulnya mengganti web server dari apache ke nginx pada situs wordpress, jadi anda pastinya sudah install wordpress di VPS ubuntu anda dengan menggunakan web server apache.
- Dalam tutorial saya menggunakan nano editor, silahkan anda install nano editor terlebih dahulu jika anda belum menginstallnya.
Berikut adalah cara merubah web server dari apache ke nginx pada situs wordpress di VPS Ubuntu :
- Sebelum melakukan proses migrasi dari apache ke nginx, silahkan anda update dan install nginx beserta php5-fpm melalui command :
sudo apt-get update sudo apt-get install nginx sudo apt-get install php5-fpm
- Silahkan buka file php.ini dengan menggunakan editor yang biasa anda gunakan :
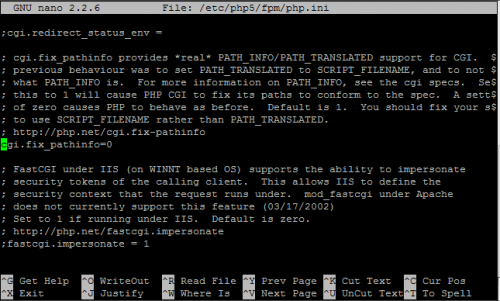
sudo nano /etc/php5/fpm/php.ini
Temukan baris cgi.fix_pathinfo lalu edit menjadi :
cgi.fix_pathinfo=0
 Jangan lupa simpan file hasil editan tersebut dengan CTRL+X, Y.
Jangan lupa simpan file hasil editan tersebut dengan CTRL+X, Y. - Buka juga file www.conf :
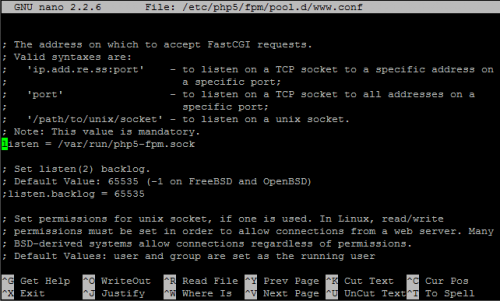
sudo nano /etc/php5/fpm/pool.d/www.conf
temukan baris listen = /bla/bla/bla
Silahkan anda ganti menjadi :listen = /var/run/php5-fpm.sock
 Jika sedari awal sudah seperti seharusnya, anda tak perlu mengeditnya. Simpan hasil editan tersebut dengan CTRL+X, Y. Lalu restart PHP5-FPM dengan command :
Jika sedari awal sudah seperti seharusnya, anda tak perlu mengeditnya. Simpan hasil editan tersebut dengan CTRL+X, Y. Lalu restart PHP5-FPM dengan command :sudo service php5-fpm restart
- Dikarenakan port 80 sedang digunakan oleh apache web server, maka anda harus merubah port nginx terlebih dahulu ke port lain yang belum digunakan. Dalam contoh ini saya gunakan port 8080. Buka file :
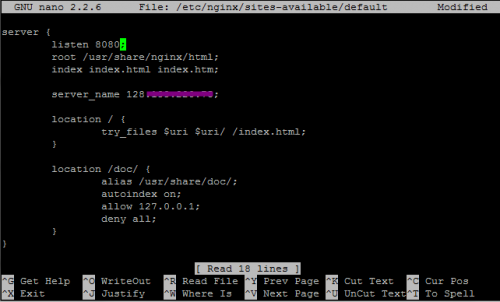
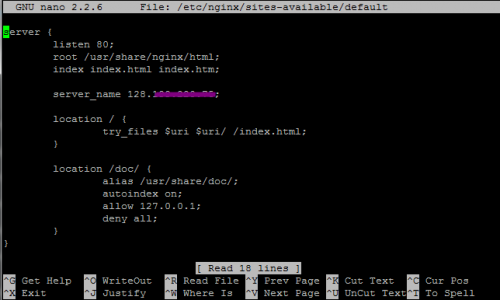
sudo nano /etc/nginx/sites-available/default
Pada bagian listen, silahkan anda ganti dengan port 8080 :

Simpan dengan CTRL+X, Y Dan jalankan nginx melalui command :sudo service nginx start
Silahkan cek apakah nginx sudah berjalan dengan baik atau belum dengan mengetikan http://IPVPS:8080 atau http://domain.com:8080 di browser anda.
- Bagi anda yang ingin menggunakan VPSnya untuk dapat menghosting banyak situs, maka anda harus membuat konfigurasi nginx server blocks terlebih dahulu. Jika anda hanya ingin menggunakan satu VPS untuk satu situs saja, maka silahkan anda langsung edit saja file /etc/nginx/sites-available/default.Karena saya adalah tipe orang yang suka menghemat, saya ingin menggunakan VPS saya untuk menghosting beberapa situs (domain dan subdomain), maka saya buat konfigurasi nginx server blocks terlebih dahulu :
- Buat file konfigurasi server blocks baru dengan nano editor :
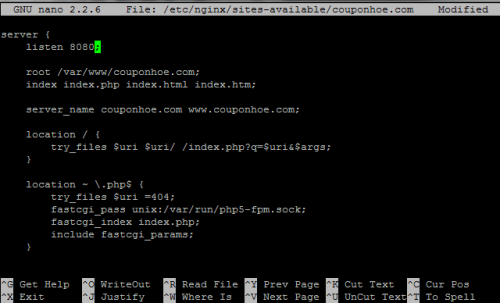
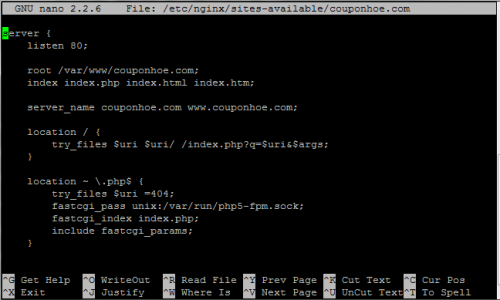
sudo nano /etc/nginx/sites-available/couponhoe.comGanti couponhoe.com dengan file konfigurasi yang anda inginkan. Saya biasa membuatnya dengan nama domain yang akan digunakan.
- Pada intinya konfigurasi file server blocks ini haruslah sesuai dengan konfigurasi situs yang anda buat di apache. Dengan kata lain, disini anda harus menterjemahkan konfigurasi apache kedalam konfigurasi nginx, karena keduanya memiliki aturan bahasa yang berbeda. Di dalam konfigurasi nginx ini juga anda harus menterjemahkan file .htaccess, karena nginx tidak mendukung file .htaccess. Berikut ini saya berikan contoh konfigurasi nginx yang biasa saya gunakan :
server { listen 8080; root /var/www/couponhoe.com; index index.php index.html index.htm; server_name couponhoe.com www.couponhoe.com; location / { try_files $uri $uri/ /index.php?q=$uri&$args; } location ~ \.php$ { try_files $uri =404; fastcgi_pass unix:/var/run/php5-fpm.sock; fastcgi_index index.php; include fastcgi_params; } location = /favicon.ico { log_not_found off; access_log off; } location = /robots.txt { allow all; log_not_found off; access_log off; } location ~ /\. { deny all; } location ~* /(?:uploads|files)/.*\.php$ { deny all; } } Berikut penjelasan dari beberapa bagian penting pada point-point diatas :
Berikut penjelasan dari beberapa bagian penting pada point-point diatas :- Bagian /var/www/couponhoe.com adalah lokasi direktori file situs anda disimpan. Silahkan anda sesuaikan dengan lokasi direktori situs anda.
- couponhoe.com adalah nama server dan www.couponhoe.com adalah server alias, anda bisa menggunakan salah satu atau keduanya tergantung seperti apa konfigurasi pada web server apache anda. Anda juga bisa menambahkan IP VPS anda disana, namun saya tidak merekomendasikannya dengan alasan SEO.
- try_files $uri $uri/ /index.php?q=$uri&$args bisa anda hapus jika sedari awal anda tidak merubah permalinks default wordpress.
Jangan lupa simpan konfigurasinya dengan CTRL+X, Y.
- Masukkan file konfigurasi server blocks tersebut ke /etc/nginx/sites-enabled/ :
sudo ln -s /etc/nginx/sites-available/couponhoe.com /etc/nginx/sites-enabled/
Untuk melakukan pengecekan apakah ada konfigurasi yang salah atau tidak silahkan berikan command :
nginx -t
- Silahkan anda coba buka domainanda.com (saya : couponhoe.com) diakhiri dengan :8080. Seperti http://www.couponhoe.com:8080 atau http://couponhoe.com:8080 di browser anda dan pastikan anda dapat mengakses halaman tersebut. Jika sudah mendapati halaman yang sama dengan situs anda berarti konfigurasi nginx sudah berhasil.
- Sekarang situs anda bisa diakses melalui nginx di port 8080 dan apache port 80. Selanjutnya anda tinggal rubah saja port default apache kedalam port lain dan port 8080 nginx anda ganti dengan port 80. Dalam artikel ini saya akan rubah port apache ke port 81 terlebih dahulu, kemudian saya rubah port nginx ke port 80.
- Rubah port apache (Lihat caranya dalam artikel cara merubah port apache debian dan ubuntu).
- Lihat file yang ada di /etc/apache2/sites-enabled/ :
ls /etc/apache2/sites-enabled/
 Lalu buka setiap file tersebut dan ganti portnya menjadi port 81. Gunakan editor pilihan untuk membuka file-file tersebut. Contoh :
Lalu buka setiap file tersebut dan ganti portnya menjadi port 81. Gunakan editor pilihan untuk membuka file-file tersebut. Contoh :nano /etc/apache2/sites-enabled/couponhoe.com.conf
Seperti biasa, silahkan anda simpan konfigurasi yang telah anda edit sebelum keluar dengan CTRL+X, Y.
- Setelah port apache anda rubah berikut port konfigurasi virtual hostsnya, silahkan anda restart apache melalui command :
sudo service apache restart
Anda bisa cek port berapakah yang digunakan oleh apache melalui :
netstat -nlpt
- Sekarang saatnya merubah port nginx dengan membuka file-file yang terdapat di /etc/nginx/sites-available :
ls /etc/nginx/sites-available nano /etc/nginx/sites-available/default nano /etc/nginx/sites-available/couponhoe.com
 Edit port (pada listen) dari 8080 ke 80. Pada konfigurasi default saya sengaja mengisi server_name dengan IP VPS saya, supaya ketika ada orang yang mengetikan IP VPS dan domain saya, mereka akan mendapati halaman yang berbeda.
Edit port (pada listen) dari 8080 ke 80. Pada konfigurasi default saya sengaja mengisi server_name dengan IP VPS saya, supaya ketika ada orang yang mengetikan IP VPS dan domain saya, mereka akan mendapati halaman yang berbeda.

- Buat file konfigurasi server blocks baru dengan nano editor :
- Karena anda sudah membuat konfigurasi nginx server blocks dengan port 80, sebaiknya anda dissite saja link ke apache, lalu hapus file konfigurasinya melalui command :
a2dissite couponhoe.com rm /etc/apache2/sites-enabled/couponhoe.com.conf
- Restart nginx dan apache :
sudo service nginx restart sudo service apache2 restart
- Cek port nginx dan apache :
netstat -nlpt
Pastikan nginx berjalan di port 80 dan apache di port 81.
Silahkan anda cek situs anda dengan membukanya dibrowser, apakah sudah dapat diakses atau belum. Untuk memastikan bahwa web server yang digunakan adalah nginx, saya biasa melakukan pengecekan dengan plugin SEOquake. Jika anda ingin sekalian menghapus web server apache untuk menghemat resource VPS anda, silahkan berikan perintah :
sudo apt-get remove apache2 apache2-mpm-prefork apache2-utils apache2.2-bin apache2.2-common libapache2-mod-auth-mysql libapache2-mod-php5
sudo apt-get autoremove
