Sebelum kita masuk ke topik utama tentang cara membuat HTML dasar, yuk kita kenali dulu tentang deskripsi singkat proses tampilnya halaman sebuah website. Saya rasa anda perlu mengerti terlebih dahulu tentang hal ini berhubung HTML dan proses menampilkan website sangat erat kaitannya.
Proses tampilnya sebuah halaman website di browser anda (Google Chrome, Mozilla Firefox, Internet Explorer, Safari dan lain-lain) itu sebenarnya melibatkan HTML (HyperText Markup Languange), yaitu sebuah bahasa pemograman yang digunakan untuk mengatur tampilan sebuah website. Proses tampilnya halaman web itu sangat sederhana, proses tersebut adalah sebagai berikut :
- Pada saat anda ingin mengakses sebuah halaman web, contoh pada saat anda mengakases http://www.dedeerik.com/index.html, tentu saja anda akan mengetikan alamat web tersebut di browser anda, saya kasih perumpamaan bahwa halaman web tersebut adalah halaman berlatar belakang warna merah dengan tulisan selamat datang.
- Browser akan mengirimkan permintaan anda tersebut ke server web www.dedeerik.com.
- Server www.dedeerik.com akan merespon dengan mengirimkan halaman yang diminta dalam bentuk teks yang berisi kode-kode HTML melalui internet dan dikirimkan kembali ke browser anda, isi kodenya adalah :
<HTML> <Body style="background-color:red"> Selamat Datang </BODY> </HTML>
- Browser yang anda gunakan akan membaca file HTML tersebut untuk menerjemahkan kata-kata <BODY style=”background-color:red”> sebagai instruksi untuk membuat latar belakang halaman web yang ditampilkan berwarna merah dengan tulisan Selamat Datang.
- Browser akan memblok latar belakang menjadi warna merah dengan menampilkan teks Selamat Datang dan menampilkannya untuk anda.
Di atas adalah proses yang saya kutip dari penulis buku sakti webmaster, kang Adhi Prasetyo dengan sedikit penyesuaian. Intinya adalah membuat desain web berarti anda akan belajar bagaimana cara membuat halaman html yang nantinya akan ditampilkan oleh browser pengunjung. Jika anda ingin contoh yang lebih lanjut, ketika anda membaca tulisan ini coba anda klik kanan mouse anda kemudian anda pilih opsi “view page source”. Itulah sedikit gambaran tentang kode html sebuah halaman website.
Nah, untuk mempermudah anda memahami hal ni, yuk kita belajar membuat contoh html sederhana! silahkan ikuti instruksi dibawah ini, harap diperhatikan bahwa ini hanya dasar saja, saya tidak mungkin menuliskan materi lengkap di postingan yang singkat ini.
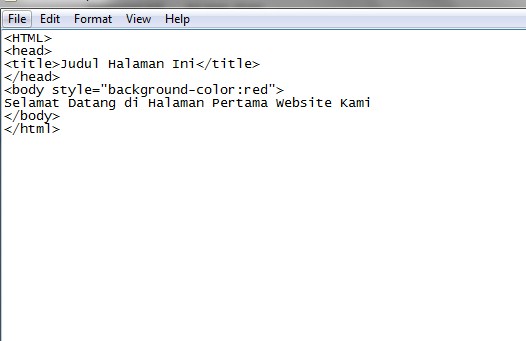
- Buka aplikasi notepad dan silahkan ketikan kode seperti berikut ini :
<HTML> <head> <title>Judul Halaman Ini </title> </head> <body style="background-color:red"> Selamat Datang di Halaman Pertama Website Kami </body> </html>
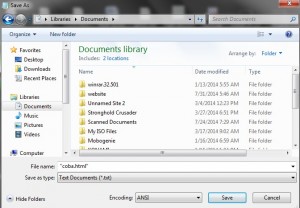
- Simpan file notepade tersebut dengan klik file -> Save As
- Saat anda menyimpan file tersebut, harap simpan dengan diapit tanda kutip dan ditambahkan.html contoh “coba.html” dan harap diingat folder dimana anda menyimpan file tersebut.
- Nah, sekarang kita lihat hasilnya, silahkan buka folder tempat menyimpan dokumen anda kemudian anda klik kanan dan open dengan browser anda contoh mozilla dan lihatlah hasilnya, dokumen html anda sudah tampil di browser anda dengan sempurna.